The WooCommerce mini cart plugin is an essential feature for enhancing the user experience in any WooCommerce-powered store. It allows customers to view their cart’s contents from any page without needing to navigate away from their current browsing. This can help improve your conversion rates and streamline the shopping process by giving users a quick overview of their selected products. In this step-by-step guide, we’ll cover how to install and configure a mini cart for WooCommerce, along with some best practices to optimize it for your store.
Incorporating the mini cart for WooCommerce into your eCommerce website not only enhances usability but also ensures a smoother checkout process, which is key to improving customer satisfaction. Whether you’re just getting started or looking to upgrade your existing WooCommerce cart setup, this tutorial will walk you through the essential steps to get the mini cart up and running.
Why Add a Mini Cart to Your WooCommerce Store?
Before diving into the tutorial, it’s important to understand the advantages of having a WooCommerce mini cart plugin on your website. Here are the key reasons why it’s a valuable addition:
- Better User Experience: A mini cart lets users quickly review their items without interrupting their shopping. This feature enhances the overall usability of your site.
- Increased Conversions: By minimizing the number of steps in the checkout process, you reduce cart abandonment and encourage users to complete their purchases.
- Improved Navigation: A mini cart provides users with easy access to their cart from any page on your site, saving them time and effort.
- Enhanced Visual Appeal: Many WooCommerce mini cart plugins offer customizable designs, allowing you to match the mini cart with your store’s branding for a consistent and appealing shopping experience.
Now that you know the benefits, let’s go through the step-by-step process to install and configure a mini cart for WooCommerce.
Step 1: Choosing the Right WooCommerce Mini Cart Plugin
There are various WooCommerce mini cart plugins available, both free and premium. The first step is to choose the plugin that best suits your store’s needs. Here are some popular plugins you can consider:
- WooCommerce Cart by WooCommerce: This plugin is available by default and provides basic mini cart functionality.
- Extendons Mini Cart: A highly customizable plugin that offers advanced features like AJAX functionality, product previews, and integration with your store’s theme. It’s perfect for those who want full control over the cart’s look and feel.
- WooCommerce Cart Pro: A premium plugin with enhanced features such as floating cart options, quick product adjustments, and detailed cart summaries.
When selecting a plugin, consider factors such as ease of use, compatibility with your theme, and the customization options it provides. For this tutorial, we’ll be using the Extendons plugin as it’s user-friendly and packed with features.
Step 2: Installing the WooCommerce Mini Cart Plugin
After choosing your preferred WooCommerce mini cart plugin, the next step is to install it. Here’s how to do it:
- Login to WordPress Dashboard: Go to your WordPress admin dashboard.
- Navigate to Plugins > Add New: In the left-hand sidebar, find the “Plugins” section and click on “Add New.”
- Search for the Plugin: In the search bar, type in the name of the plugin, for instance, “Extendons Mini Cart.”
- Install the Plugin: Once you find the plugin, click the “Install Now” button. After installation is complete, click “Activate” to enable the plugin.
- Verify Installation: After activation, check that the plugin is working by visiting your site and confirming that the mini cart appears where expected (typically in the header or sidebar).
Step 3: Configuring the WooCommerce Mini Cart Plugin
Once your WooCommerce mini cart plugin is installed, it’s time to configure it. Different plugins come with various customization options, but the steps below outline the general configuration process using Extendons.
1. Access the Plugin Settings
- In your WordPress dashboard, navigate to WooCommerce > Settings and look for the tab related to your mini cart plugin (e.g., “Mini Cart Settings” if using Extendons).
- Click on the mini cart tab to access the customization options.
2. Configure Basic Settings
Most mini cart for WooCommerce plugins offer a range of settings you can adjust. Here are the key options you should configure:
- Cart Visibility: Choose where the mini cart will be displayed on your site. You can usually select positions such as the header, sidebar, or as a floating cart.
- Cart Icon Style: Customize the appearance of the cart icon, such as its size, color, and style. Make sure it aligns with your site’s branding.
- AJAX Functionality: Enable AJAX to ensure the mini cart updates in real-time as users add or remove products without needing to reload the page. This improves user experience by making the cart more interactive and responsive.
- Item Quantity and Prices: Decide whether you want the mini cart to display detailed information such as product quantity and total price. Showing this information helps customers keep track of their purchases easily.
3. Configure Advanced Settings
If you’re using a more feature-rich plugin like Extendons, you’ll have access to additional settings, such as:
- Cart Animation: Customize how the mini cart appears and disappears. You can add smooth sliding or fading animations to make it more visually appealing.
- Custom CSS: For those with coding skills, adding custom CSS allows for deeper customization. You can style the mini cart exactly how you want, including changing fonts, colors, and layout.
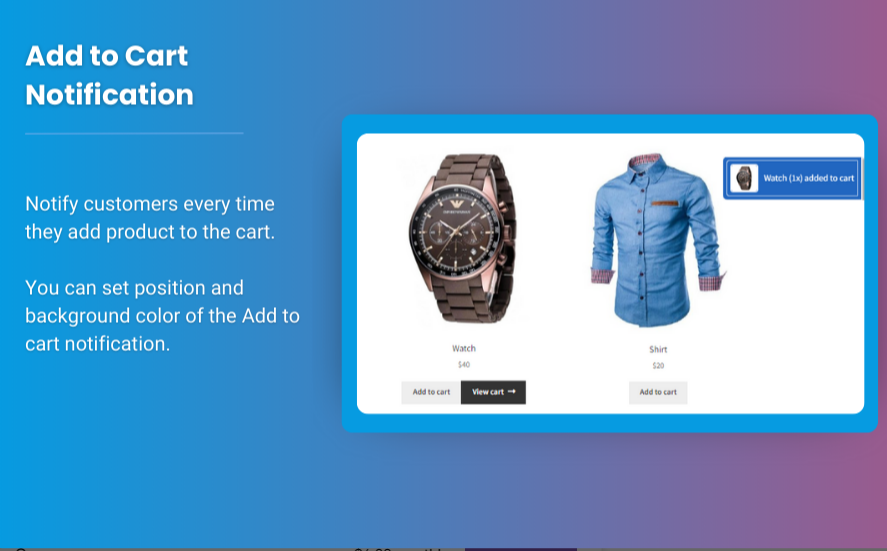
- Cart Behavior: Set rules for how the mini cart behaves. For instance, you can configure the cart to automatically hide after a certain period or pop up when an item is added.
4. Preview and Save Changes
Before saving your settings, preview the changes to ensure everything looks and functions as expected. Most WooCommerce mini cart plugins offer a live preview feature so you can see your adjustments in real time.
Once you’re satisfied with the setup, click the “Save Changes” button to apply your configurations.
Step 4: Testing the Mini Cart
After configuring the plugin, it’s crucial to test the mini cart on your website. Testing ensures that the cart works seamlessly across different devices and browsers. Here’s how to test:
1. Add Products to the Cart
Go to your store’s product pages and add several items to the cart. Ensure that the mini cart updates in real-time (if AJAX is enabled) and that all relevant information, such as product names, quantities, and prices, is displayed correctly.
2. Check Responsiveness
Your mini cart for WooCommerce should be fully responsive. Test the mini cart on mobile devices, tablets, and desktops to ensure it looks good and functions properly on all screen sizes.
3. Perform Checkout
Test the checkout process by clicking through the mini cart and completing a purchase. Make sure there are no glitches, and that customers can easily navigate from the mini cart to the checkout page.
Step 5: Optimize the Mini Cart for Better Conversions
Once your mini cart is up and running, consider optimizing it to improve conversions. Here are some tips to enhance the effectiveness of your WooCommerce mini cart plugin:
1. Use a Clear Call-to-Action (CTA)
Ensure the mini cart has a prominent CTA button that encourages users to proceed to checkout. Common CTAs include “View Cart” or “Checkout Now.” Make sure the button is visually appealing and stands out from the rest of the design.
2. Include Shipping Information
Adding estimated shipping costs or details within the mini cart can encourage customers to move forward with their purchase. It gives users an idea of the total cost without the need to visit the checkout page.
3. Show Discount Offers
If you’re running any promotions or discounts, highlight these in the mini cart. This can incentivize customers to complete their orders quickly.
4. Enable Cross-Selling
Many mini cart for WooCommerce plugins, including Extendons, allow for cross-selling. You can display related products or offer suggestions based on what the customer has in their cart, increasing the likelihood of additional purchases.
5. Track Analytics
Monitor the performance of your mini cart using analytics tools. Look at metrics such as cart abandonment rates, completed purchases, and user interactions with the mini cart. This data can help you refine your mini cart to achieve better results.
Also, check out the useful insight about the woocommerce customize my account page to enhance your store’s shopping experience!
FAQs
1. What is a WooCommerce mini cart plugin?
A WooCommerce mini cart plugin adds a small, interactive shopping cart to your site, allowing customers to view their cart contents from any page without navigating to the full cart or checkout page.
2. Do I need coding skills to install a WooCommerce mini cart plugin?
No, most mini cart for WooCommerce plugins, including Extendons, are user-friendly and require no coding knowledge. You can install and configure them directly from your WordPress dashboard.
3. Can I customize the appearance of the mini cart?
Yes, many WooCommerce mini cart plugins, especially premium ones like Extendons, offer extensive customization options, including icon design, colors, fonts, and layout adjustments.
4. Does the mini cart work on mobile devices?
Yes, most modern WooCommerce mini cart plugins are designed to be fully responsive, ensuring they function properly across different screen sizes, including mobile devices and tablets.
5. Why should I use a mini cart in my WooCommerce store?
A mini cart improves user experience by allowing customers to review their cart contents without leaving their current page. It also helps reduce cart abandonment and increases conversion rates.
6. Can I add custom features to the mini cart?
Yes, depending on the plugin you use, you can add custom features like cross-selling, discount information, and custom call-to-action buttons to enhance the mini cart’s functionality.
Conclusion
Adding and configuring a WooCommerce mini cart plugin is an effective way to improve the shopping experience on your eCommerce store. With a mini cart, customers can easily manage their cart contents without interrupting their shopping journey, leading to higher conversions and customer satisfaction. Whether you’re using a free or premium plugin like Extendons, the steps in this tutorial will help you set up and optimize the mini cart for success.
By following the step-by-step process and best practices outlined in this guide, you’ll have a fully functional and user-friendly mini cart that boosts your store’s performance and delivers a seamless shopping experience for your customers.